Template:BlockSprite/doc
Jump to navigation
Jump to search
{{#vardefine: nodoc | {{{nodoc}}} }}{{#vardefine: baddoc | {{{baddoc}}} }}
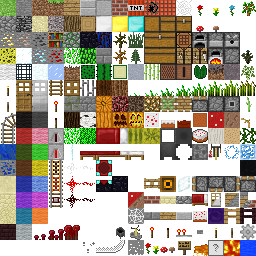
This template displays a block sprite from the following sprite sheet:
Examples
| Code | Result |
|---|---|
{{BlockSprite|grass}} |
|
{{BlockSprite|cobblestone}} |
|
{{BlockSprite|red-flower}} |
|
{{BlockSprite|grass-side}} |
|
{{BlockSprite|46}} |
Here is a full list of blocks:
-
air -
air-portal -
air-portal-frame -
air-portal-frame-cracked -
bed-foot -
bed-head -
bed-side-foot -
bed-side-head -
bed-top-foot -
bed-top-head -
bedrock -
bed -
bookshelf -
brewing-stand -
brewing-stand-base -
brewing-stand-item -
brewing-stand-top -
brick-slab -
brick -
brown-mushroom -
button -
cactus-cut -
cactus-side -
cactus-top -
cake-bottom -
cake-side-sliced -
cake-side -
cake-top -
cake -
cake-item -
camera -
cauldron -
cauldron-bottom -
cauldron-item -
cauldron-legs -
cauldron-side -
cauldron-top -
chest-back-left -
chest-back-right -
chest-left -
chest-right -
chest-side -
chest-top -
chest -
clay -
coal-ore -
cobblestone-slab -
cobblestone -
cobweb-w/background -
cobweb -
cracked-stone-brick -
crafting-table-side -
crafting-table-top -
crafting-table -
crying-obsidian -
cyan-flower -
dead-bush -
dead-shrub -
detector-rail -
diamond-block -
diamond-ore -
dirt -
dispenser -
door-iron-bottom -
door-iron-top -
door-wood-bottom -
door-wood-top -
doors -
enchantment-table -
enchantment-table-bottom -
enchantment-table-side -
enchantment-table-top -
farmland-arid -
farmland-humid -
farmland -
fence-gate -
fence -
fire -
flowers -
furnace-active -
furnace-bottom -
furnace-side -
furnace -
gear -
glass-pane-iso -
glass-pane -
glass -
glowstone -
gold-block -
gold-ore -
grass-side -
grass -
gravel -
greyscale-grass -
hatch -
huge-mushroom-brown -
huge-mushroom-pores -
huge-mushroom-red -
huge-mushroom-stalk -
huge-mushroom -
ice -
iron-bars -
iron-block -
iron-ore -
ivy -
jukebox-side -
jukebox-top -
jukebox -
ladder -
lapis-lazuli-ore -
lapis-lazuli -
lava -
leaves-alt-dense -
leaves-alt -
leaves-dense -
leaves -
lever-alt -
lever -
lily-pad -
lily -
melon-side -
melon-top -
melon -
monster-spawner -
moss-stone -
mossy-stone-brick -
mushrooms -
mycelium-side -
mycelium-top -
mycelium -
nether-brick-fence -
nether-brick -
nether-wart1 -
nether-wart2 -
nether-wart3 -
netherrack -
note-block -
obsidian -
piston-bottom -
piston-face-sticky -
piston-face -
piston-side-down -
piston-side-left -
piston-side-right -
piston-side-up -
piston-side -
piston-slot -
piston-top -
piston -
portal -
powered-rail-off -
powered-rail-on -
pressure-plates -
pumpkin-off -
pumpkin-on -
pumpkin-side -
pumpkin-top -
rail-straight -
rail-turn -
rails -
red-flower -
red-mushroom -
redstone-cross-off -
redstone-cross-on -
redstone-cross-unshaded -
redstone-line-off -
redstone-line-on -
redstone-line-unshaded -
redstone-ore -
redstone-repeater-off -
redstone-repeater-on -
redstone-repeater -
redstone-torch-off-alt -
redstone-torch-off -
redstone-torch-on-alt -
redstone-torch-on -
repeater -
sandstone-bottom -
sandstone-side -
sandstone-slab -
sandstone-top -
sandstone -
sand -
sapling-birch -
sapling-spruce -
sapling -
shrub -
sign -
snow-block -
snow-side -
snow -
soulsand -
spider-web -
sponge -
stairs -
stem-grown -
stem -
stone-brick-cracked -
stone-brick-mossy -
stone-brick-slab -
stone-brick -
stone-slab-top -
stone-slab -
stone -
sugar-cane -
tall-grass -
tnt-bottom -
tnt-top -
tnt -
torch-alt -
torch -
trapdoor -
unknown -
vines -
water -
web-w/background -
web -
wheat1 -
wheat2 -
wheat3 -
wheat4 -
wheat5 -
wheat6 -
wheat7 -
wheat8 -
wood-birch -
wood-pine -
wood-plank -
wood-top -
wooden-slab -
wood -
wool-black -
wool-blue -
wool-brown -
wool-cyan -
wool-dark-gray -
wool-dark-green -
wool-gray -
wool-green -
wool-light-blue -
wool-magenta -
wool-orange -
wool-pink -
wool-purple -
wool-red -
wool-yellow -
wool -
yellow-flower
See also
- {{BlockSprite}}
- {{EnvSprite}}
- {{ItemSprite}}
- {{EntitySprite}}
- {{BlockLink}}
- {{Block}} (infobox)
- {{Blocks}} (navbox)
This is the documentation page, it should be transcluded into the main template page. See Template:Doc for more information.